- 全部
- Nodejs3
- MacOs2
- Windows30
- Android1
- GitHub22
- JAVA3
- React1
- JavaScript5
- CSS34
- VUE11
- HTML4
- AI22
置顶


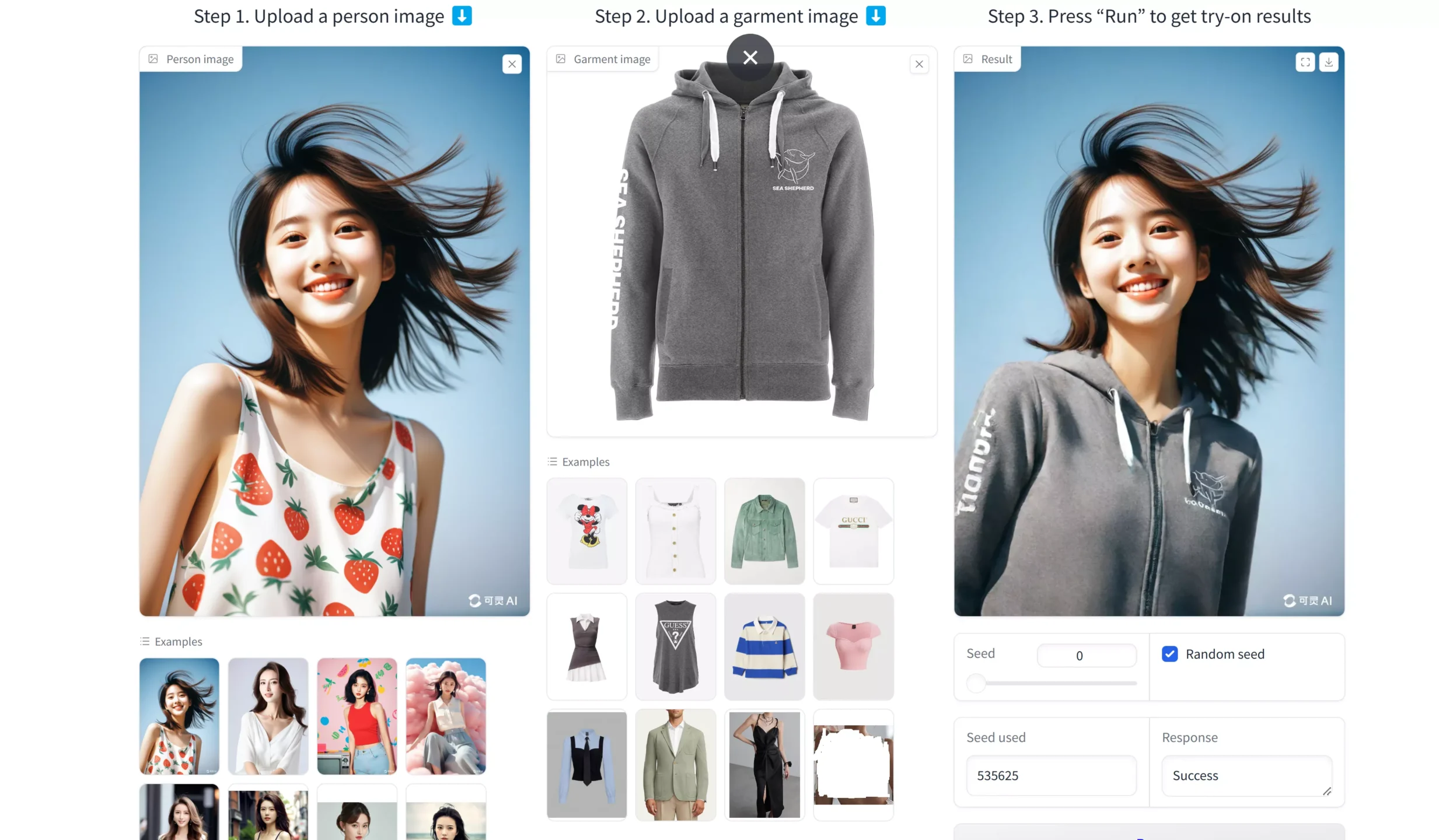
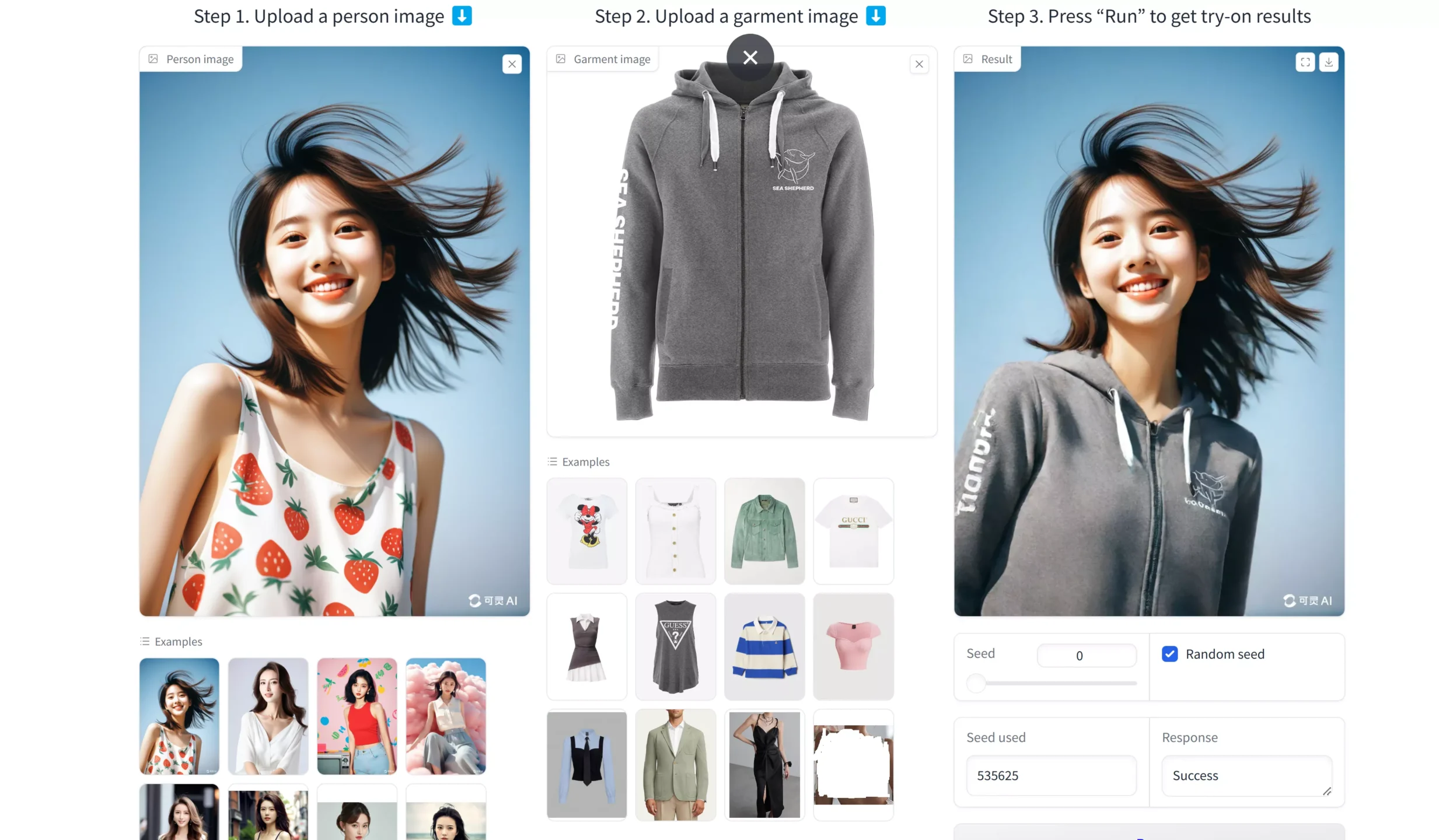
一键 AI 换衣的开源项目+平台:visual-try-on
visual-try-on 是一款一键 AI 换衣的开源项目,可以完全免费使用,基于 Kolors 图像模型开发,可在任何电商网站上,上传一张自己照片,即可一键让自己试穿喜欢的衣服。 1、在线体验:【点击前往】 2、GitHub 开源:【点击前往】 3、备用下载:【
文章列表
请您轻一点,我是很昂贵的机器人哦!
O.O




